Rpi-pi_EYE -Mise à jour-
Par makoto doushite le vendredi, 3 juin 2016, 18:42 - Raspberry Pi - Lien permanent
Suite de l'épisode précédent :

- Et vlan, un nouveau billet sur le sujet, alors que c'était pourtant terminé… non ?
En fait mon système est tombé en panne, de trop nombreuses erreurs de lecture/écriture sur la carte SD ont eut raison du système Raspbian, j'ai donc formaté la carte et entrepris de réinstaller tout ça…
- Sauf qu'après avoir installé le dernier Raspbian, je me suis rendu compte que la librairie RPIO que j'utilisais jusqu'alors pour piloter les servos n'était plus supportée, et qu'il fallait alors me reporter sur une autre solution.
En plus de ça, mes notes étant éparpillées par les expérimentations diverses, je me suis dit que c'était l'occasion ici de faire un récapitulatif d'installation de A à Z.
- Voici donc le plan d'action :
1 - Installer le Raspbian.
2 - Installer un serveur web.
3 - Configurer un stream vidéo MJPG-Streamer de la picamera.
4 - Installer la librairie pigpio.
5 - Installer la librairie wiringPi.
6 - Configurer le site Web.
7 - Configurer son routeur pour sortir en publique le stream vidéo et le site web.
1 - Installer le Raspbian :
- Télécharger Raspbian https://www.raspberrypi.org/downloads/raspbian/
Il existe actuellement 2016-05-10-raspbian-jessie-lite.zip, une version qui est entièrement en ligne de commande, sans environnement de bureau, donc très légère, idéale pour une petite carte SD (environ 800Mio une fois installé)
- Déployer l'image sur une carte SD depuis un système GNU/Linux, avec la commande DD
(attention, of=/dev/sdx à adapter pour la cible de votre carte SD, en cas d'erreur risque d'effacement d'un disque dur non désiré)
dd bs=4M if=2016-05-10-raspbian-jessie-lite.img of=/dev/sdx; sync
- Placer la carte SD dans le Raspberry, et le mettre sous tension.
raspi-config s'exécute tout seul au premier démarrage, configurer tous les trucs comme on veut, et surtout activer la prise en charge de la camera !
Pour exécuter raspi-config plus tard, simplement :
raspi-config
Après le reboot, pour rappel :
Login : pi
Pass : raspberry
- Effectuer les mises à jour :
sudo apt-get install rpi-update sudo rpi-update sudo apt-get update sudo apt-get upgrade
- Mettre les fichiers temporaires en ram pour économiser sur la durée de vie la la carte SD.
sudo nano /etc/fstab
tmpfs /tmp tmpfs defaults,size=256M 0 0 tmpfs /var/tmp tmpfs defaults,size=256M 0 0 tmpfs /var/lock tmpfs defaults,size=256M 0 0
2 - Installer un serveur web. :
sudo apt-get install apache2 php5
3 - Configurer un stream vidéo MJPG-Streamer de la picamera :
- Installer MJPG-Streamer raspicam
sudo apt-get install libjpeg8-dev imagemagick libv4l-dev libjpeg62-dev cmake git clone https://github.com/jacksonliam/mjpg-streamer.git ~/mjpg-streamer cd ~/mjpg-streamer/mjpg-streamer-experimental make clean all sudo mv ~/mjpg-streamer/mjpg-streamer-experimental /opt/mjpg-streamer sudo rm -rf ~/mjpg-streamer
- Créer le script stream.sh avec la commande pour streamer :
nano ~/stream.sh
#!/bin/bash LD_LIBRARY_PATH=/opt/mjpg-streamer/ /opt/mjpg-streamer/mjpg_streamer -i "input_raspicam.so -fps 25 -q 10 -x 640 -y 480" -o "output_http.so -p 9000 -w /opt/mjpg-streamer/www" &
- Rendre le script exécutable :
chmod+x ~/stream.sh
- Pour exécuter le script à chaque démarrage, éditer le fichier /etc/rc.local et avant la ligne exit 0, inscrire ces deux lignes :
sleep 8 su -l pi -c "/home/pi/stream.sh &"
- Pour sortir sur le web, il faudra bien entendu ouvrir le port 9000 (ou autre au choix) sur le routeur ou la machin-box.
- Pour intégration à un site web, créer la page de visualisation du flux stream.html :
<img src="http://IP-Publique:9000/?action=stream" />
Et voici le code à intégrer à sa home page pour avoir une vignette cliquable vers la page de visualisation du flux :
<a href="http://DOMAINE.com/stream.html"><img src="http://IP-Publique:9000/?action=snapshot" width="270" height="190" /></a>
4 - Installer la librairie pigpio :
- La librairie pigpio présente le gros avantage de ne pas nécessiter les droits root pour exécuter du code python, ce qui est un gain de sécurité fort appréciable !
Pour l'installer :
wget abyz.co.uk/rpi/pigpio/pigpio.tar tar xf pigpio.tar cd PIGPIO make -j4 sudo make install
- Pour exécuter le démon pigpiod à chaque démarrage, éditer le fichier /etc/rc.local et avant la ligne exit 0, inscrire ces deux lignes :
sudo pigpiod
5 - Installer la librairie wiringPi :
sudo apt-get install git-core git clone git://git.drogon.net/wiringPi cd wiringPi git pull origin ./build
6 - Configurer le site Web :
- J'ai donc réécris les scripts python, le reste reste pareil qu'avant; Le site web est disponible en pièce jointe à ce billet, je vais décrire ici son fonctionnement :
Plusieurs scripts en python :
- Dans chaque scripts, ce qu'il faut pour faire bouger l'œil dans une seule position.
Ici le script centreH.py :
#!usr/bin/env/ python import time import pigpio #connect to pigpiod daemon pi = pigpio.pi() # setup pin as an output pi.set_mode(17, pigpio.OUTPUT) pi.set_mode(18, pigpio.OUTPUT) pi.set_servo_pulsewidth(17, 1250) pi.set_servo_pulsewidth(18, 1650) time.sleep(0.5) #cleanup pi.set_mode(17, pigpio.INPUT) pi.set_mode(18, pigpio.INPUT) #disconnect pi.stop()
Plusieurs scripts en php :
- Chaque script contient une commande système permettant d'appeler le script python.
Ici le script centreH.php :
<?php
system ("python python/centreH.py");
?>
- Le script pour allumer la lumière est un peu différent, il appelle directement des commandes système liées à l'utilisation classique du logiciel WiringPi.
<?php // allume la led connectée en 2 system ( "gpio mode 2 out" ); system ( "gpio write 2 1" ); sleep(10); // attend 10 secondes system ( "gpio write 2 0" ); // éteint la led connectée en 2 ?>
Un script en JavaScript :
- Le script va permettre de gérer des actions sur des cliques de souris, sans recharger la page web !
Ici un morceau du script qui permet d'appeler le script centre.php.
function centre()
{
var requestC = new XMLHttpRequest();
requestC.open( "GET" , "centre.php" );
requestC.send(null);
}
La page html du site :
- L'index.html va donc contenir le code JavaScript, l'image de la vidéo de la picamera et des zones cliquables définies par des coordonnées sur cette image.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Amy-Channel =^.^=</title>
</head>
<script type="text/javascript">
function gaucheB()
{
var requestGB = new XMLHttpRequest();
requestGB.open( "GET" , "gaucheB.php" );
requestGB.send();
}
function gaucheH()
{
var requestGH = new XMLHttpRequest();
requestGH.open( "GET" , "gaucheH.php" );
requestGH.send();
}
function centreB()
{
var requestCB = new XMLHttpRequest();
requestCB.open( "GET" , "centreB.php" );
requestCB.send(null);
}
function centreH()
{
var requestCH = new XMLHttpRequest();
requestCH.open( "GET" , "centreH.php" );
requestCH.send(null);
}
function droiteB()
{
var requestDB = new XMLHttpRequest();
requestDB.open( "GET" , "droiteB.php" );
requestDB.send(null);
}
function droiteH()
{
var requestDH = new XMLHttpRequest();
requestDH.open( "GET" , "droiteH.php" );
requestDH.send(null);
}
function leds()
{
var requestL = new XMLHttpRequest();
requestL.open( "GET" , "leds.php" );
requestL.send(null);
}
</script>
<body>
<center>
<img src="http://85.69.5.218:9000/?action=stream" usemap="#panneaux" />
<map name="panneaux">
<area shape="rect" coords="0,0,150,150" onclick="gaucheH()" alt="Haut-Gauche" />
<area shape="rect" coords="490,0,640,150" onclick="droiteH()" alt="Haut-Droite" />
<area shape="rect" coords="246,0,395,150" onclick="centreH()" alt="Haut-Centre" />
<area shape="rect" coords="0,325,150,480" onclick="gaucheB()" alt="Bas-Gauche" />
<area shape="rect" coords="490,330,640,480" onclick="droiteB()" alt="Bas-Droite" />
<area shape="rect" coords="246,330,395,480" onclick="centreB()" alt="Bas-Centre" />
<area shape="circle" coords="320,240,50" onclick="leds()" alt="LEDon" />
</map>
</center>
</body>
</html>
7 - Configurer son routeur pour sortir en publique le stream vidéo et le site web :
- Je laisse ici le soin à chacun de se démerder :)
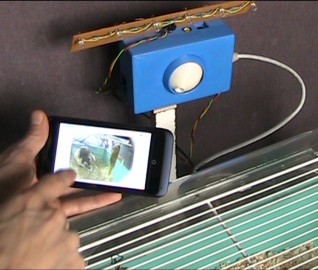
- Voilà, normalement j'ai rien oublié, voici la démo vidéo :
Ressources :
- http://rpitips.com/python-libraries-pigpio/
- http://rpitips.com/python-libraries-rpi-gpio/
- http://rpitips.com/python-libraries-wiring-pi/